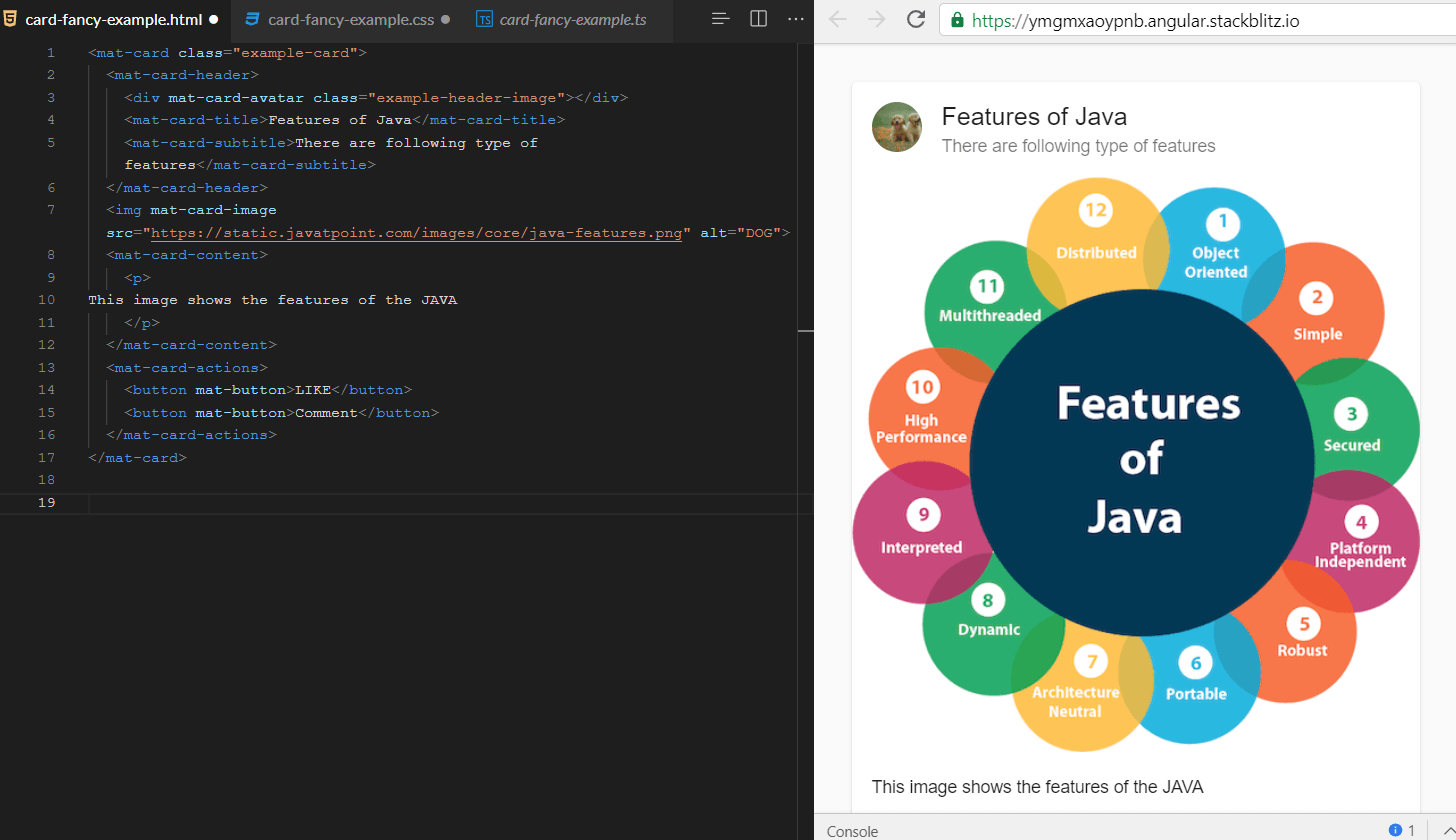
Angular Material: How to use `mat-icon` as `mat-card-avatar` within `mat- card-header`? - Stack Overflow

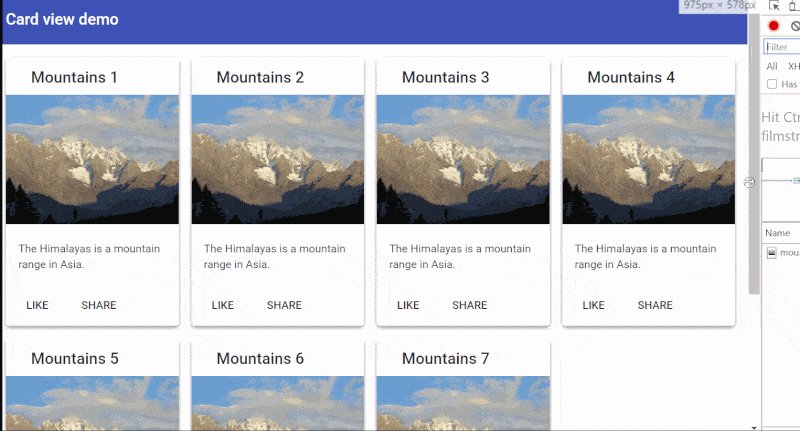
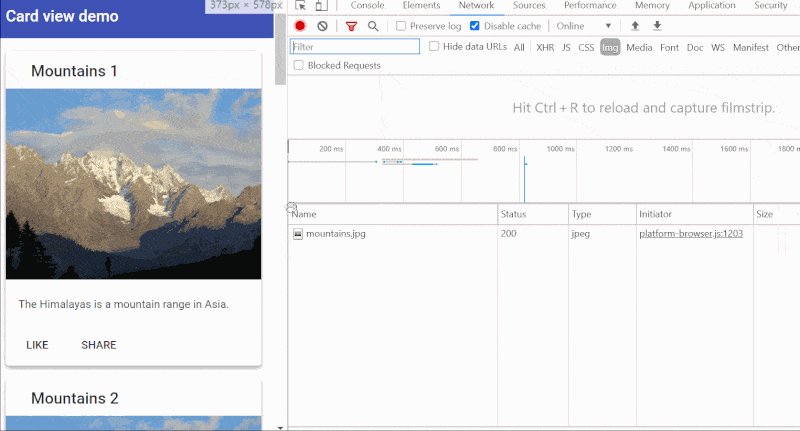
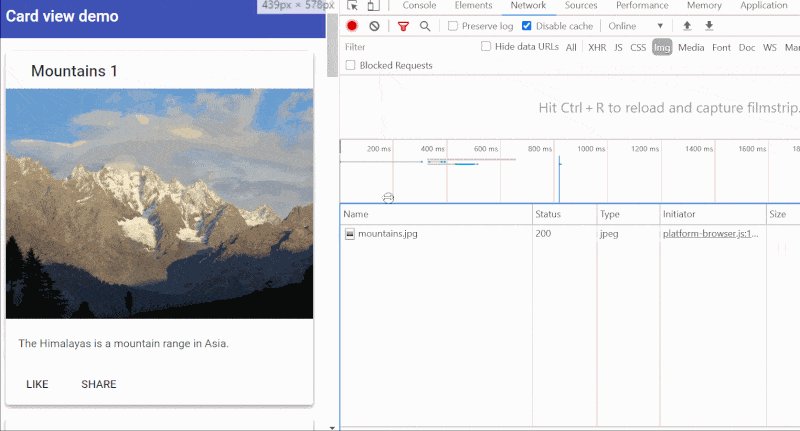
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub